How To Change Credit Card Backgrounds Image In Shopify
How to customize your Shopify email templates

In this article we will learn how to use custom HTML email templates with Shopify.
When you ready a Shopify store they automatically send a handful of emails out of the box for orders, shipping, customer support and notifications. The default e-mail templates that Shopify provide look pretty good. Although in that location are a number of reasons you're going to want to customize these.
- To match your make
- To exist consequent with other emails you're sending from other ESPs
- To amend the design and UX of the default templates
- To customize the content that is displayed in the emails
- To take advantage of marketing or conversion opportunities in these transactional emails
Agree up. Earlier we proceed, be certain to go your copy of our ten responsive HTML email templates. Including welcome email, newsletter, onboarding, and more.
Run across the email templates
How to use custom HTML email templates for Shopify emailing
Y'all've just got yourself some new HTML e-mail templates. Y'all're going to use templates that have inlined CSS so yous know they piece of work across all major email clients. They comprise some images like your logo or social media icons.
ane. Choose an email template to edit
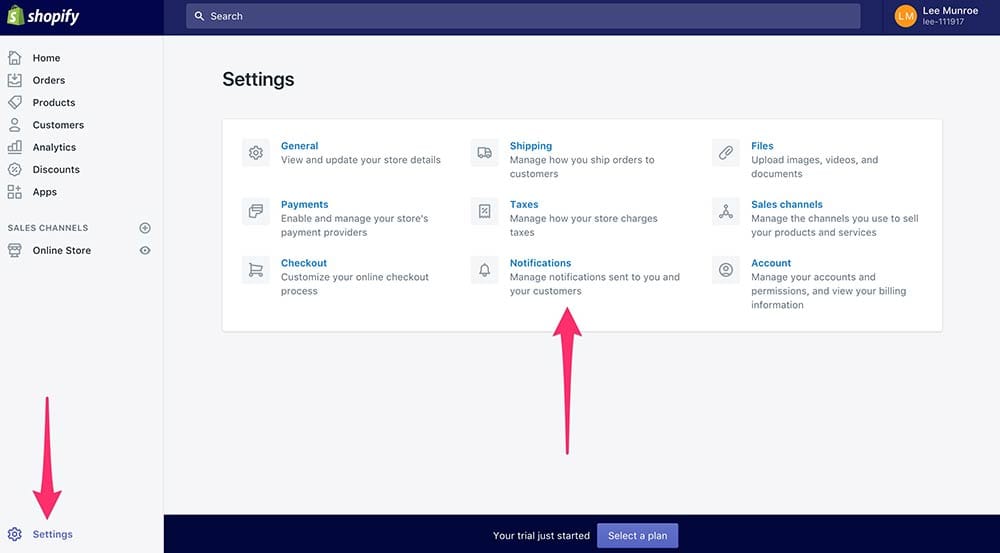
- Become to
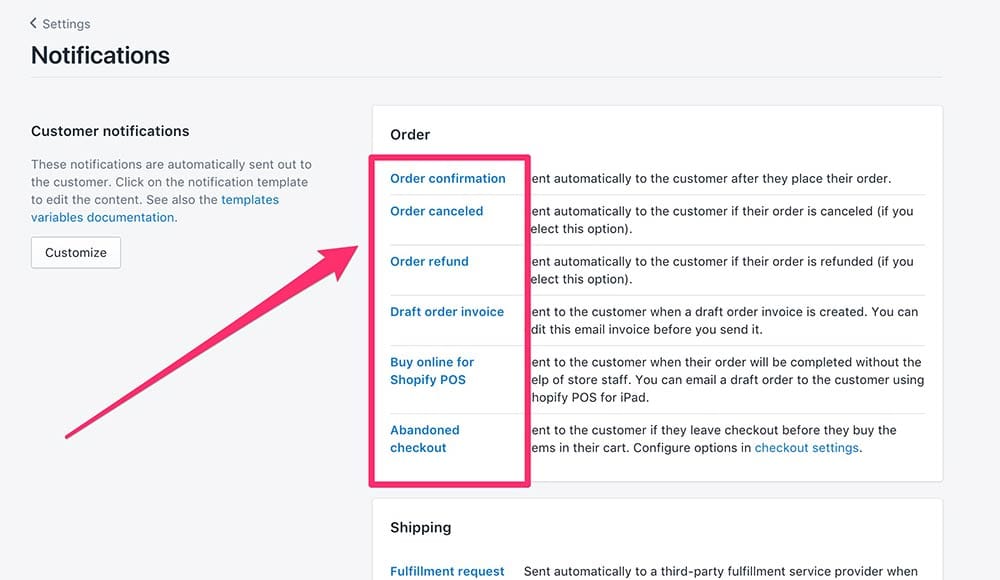
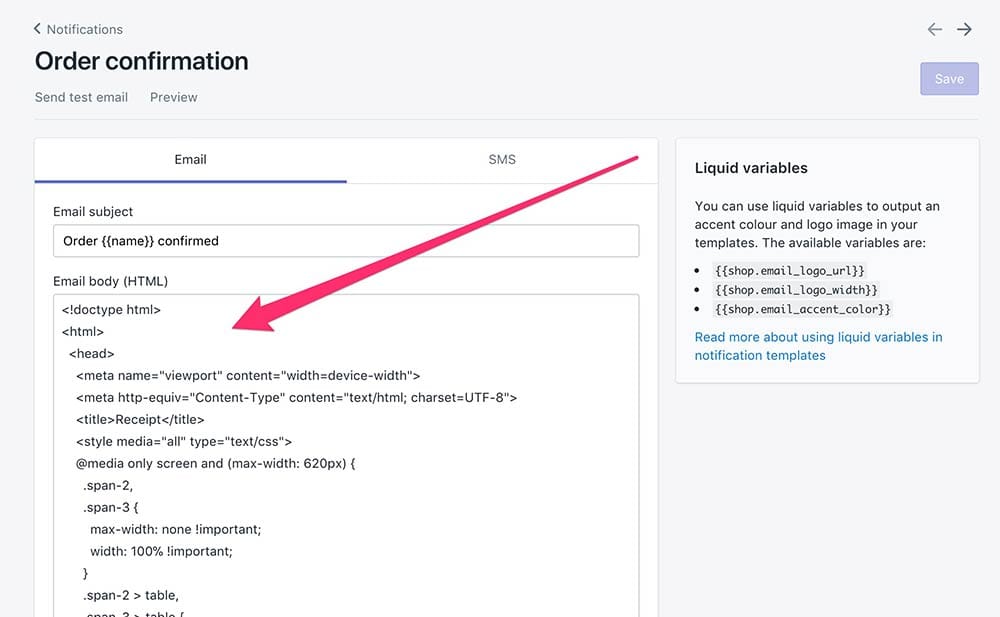
Settings->Notifications - Click on the email you want to change, lets exercise
Order confirmationas an example - Copy/paste the HTML into your favorite code editor - you tin also edit it here in the browser if y'all prefer but I recommend using your editor
- Open up upwardly your new email template (lets apply
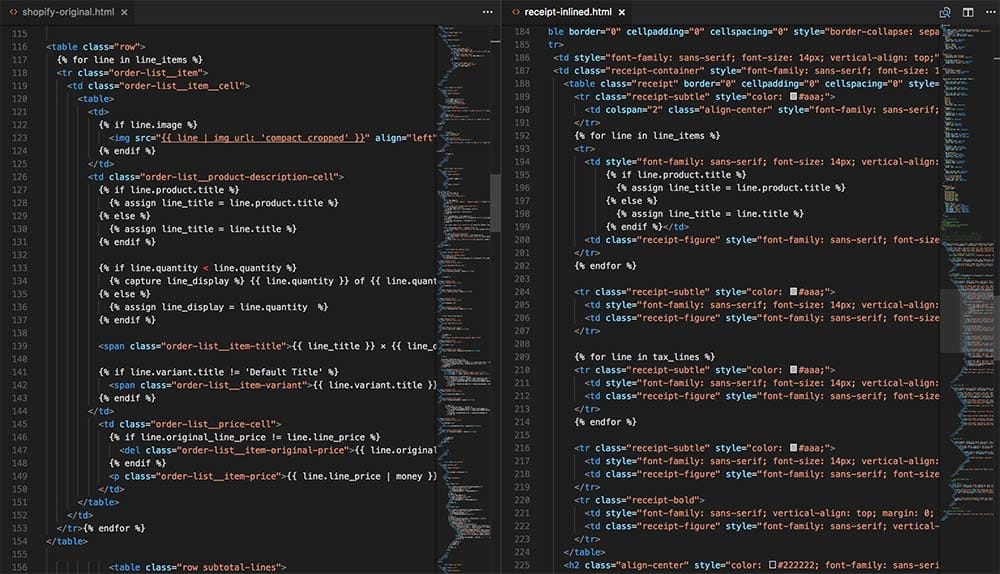
receipt-inlined.htmlas an example) in your favorite editor as well so you lot take this side by side with the Shopify template for reference


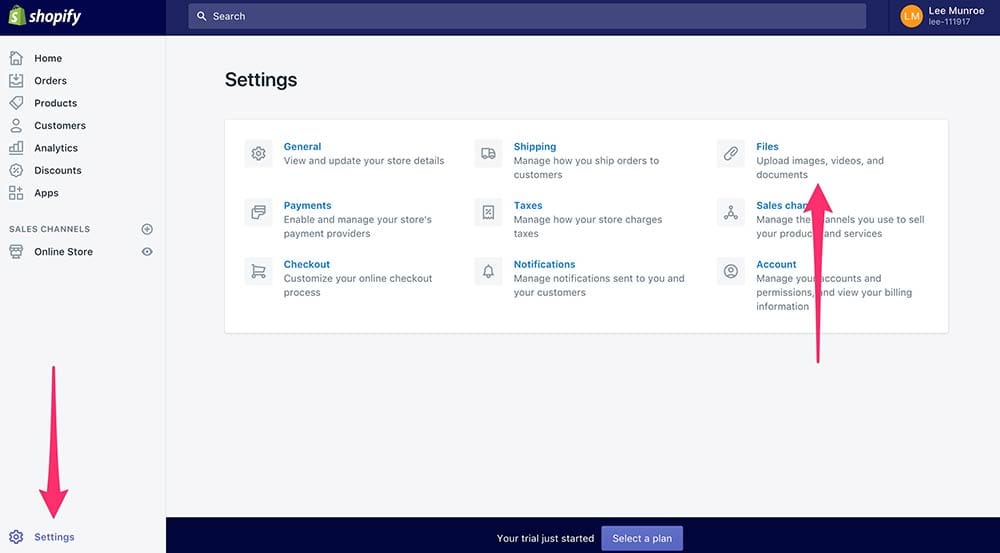
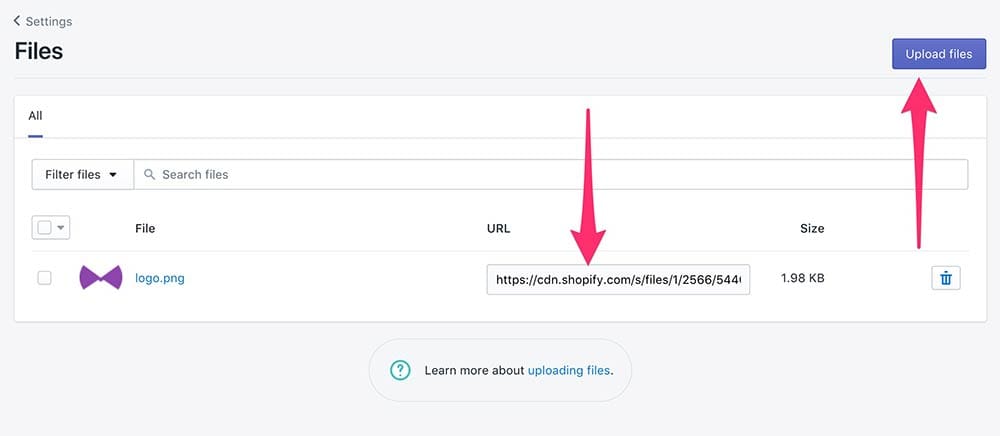
2. Upload the files that you need
Shopify provides a files feature where you can upload images. This is your CDN and where all your files will be hosted.
- Upload your logo
- Upload your social media icons
- Upload any other images yous want to include in your templates
- Open your new e-mail receipt template and supersede any image references with the Shopify URLs
- e.g.
img/logo.pngbecomes something similar//cdn.shopify.com/files/1234/logo.png


3. Customize your template and insert the Shopify liquid variables into your template
This is going to be the bulk of the task. Referencing the original Shopify template you lot're going to copy/paste the various liquid variables and logic over to your new e-mail template.
- Change preheader text
- Remove unsubscribe link
- Update social icon links
- Update content
- Supervene upon all the user and store specific variables with liquid variables east.g.
{ { order_name } } - Use a
forargument for your list of items{ % for line in line_items % }

Here are some lawmaking samples.
{% for line in line_items %} <tr> <td style= "font-family: sans-serif; font-size: 14px; vertical-marshal: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px;" valign= "top" > {{ line.product.title }} </td> <td form= "receipt-figure" style= "font-family: sans-serif; font-size: 14px; vertical-align: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px; text-align: right;" valign= "meridian" align= "correct" > {{ line.line_price | coin }} </td> </tr> {% endfor %} {% for line in tax_lines %} <tr form= "receipt-subtle" style= "color: #aaa;" > <td fashion= "font-family unit: sans-serif; font-size: 14px; vertical-align: top; edge-lesser: 1px solid #eee; margin: 0; padding: 5px;" valign= "top" > {{ line.championship }} </td> <td class= "receipt-figure" style= "font-family unit: sans-serif; font-size: 14px; vertical-align: summit; border-bottom: 1px solid #eee; margin: 0; padding: 5px; text-align: right;" valign= "top" align= "right" > {{ line.price | money }} </td> </tr> {% endfor %} Some liquid variables yous might want to utilise.
-
{ { order_name } } -
{ { store.url } } -
{ { line.prototype } } -
{ { line.quantity } } -
{ { discount_title } } -
{ { subtotal_price } } -
{ { stotal_price | money_with_currency } } -
{ { shipping_address | format_address } } -
{ { store.e-mail } } -
{ { transaction.payment_details.credit_card_last_four_digits } }
4. Re-create across your electronic mail template into Shopify
At this point re-create/paste your email template code over to Shopify.
Like I mentioned before, you tin edit the HTML in the Shopify grade, although I take found it much easier to manage this exterior of Shopify using my own editor.

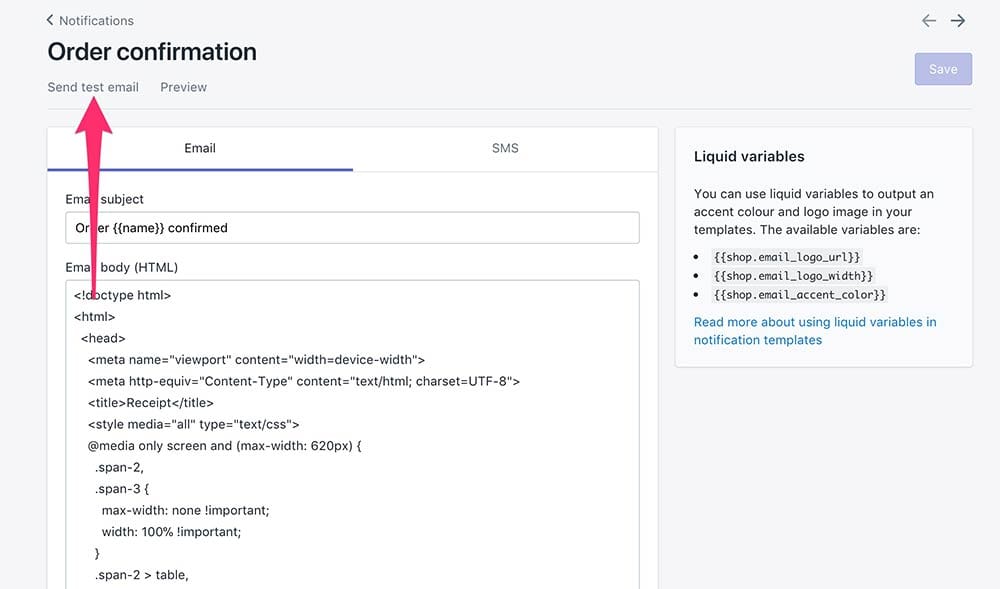
five. Exam your Shopify emails
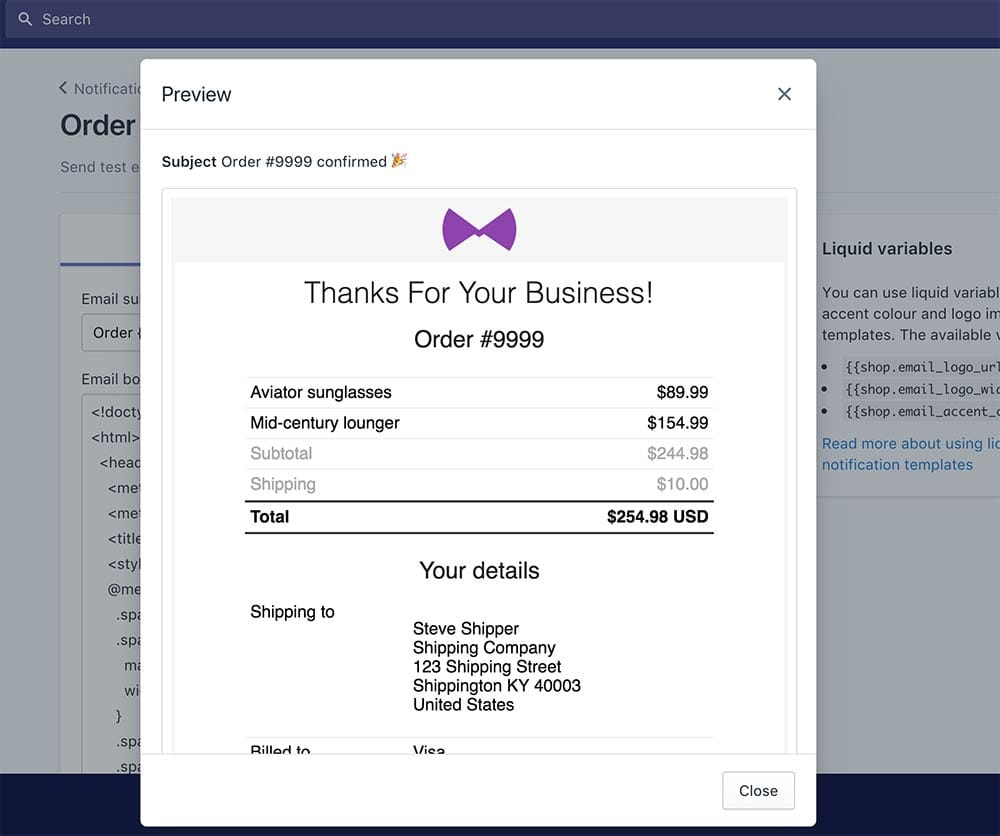
Shopify provides two testing methods. Preview in the browser and e-mail yourself. Try both until it looks skillful.


Further reading
- GitHub: Shopify default email notification templates
- Shopify: Edit notification templates
- Shopify: Notification variables
Other electronic mail service template tutorials
- Mailchimp
- Customer.io
- SendGrid
Receive e-mail blueprint content like this to your inbox.
No spam. Just related email content.
How To Change Credit Card Backgrounds Image In Shopify,
Source: https://htmlemail.io/blog/email-templates-shopify
Posted by: fowlerproder.blogspot.com


0 Response to "How To Change Credit Card Backgrounds Image In Shopify"
Post a Comment