How To Fade An Image Into The Background In Photoshop

Fade an Image to Any Color Groundwork with Photoshop
Larn step-by-pace how to fade an epitome to black, white or any color groundwork with Photoshop! Perfect for calculation space for text or to blend an image with a blueprint.
In this tutorial, I show you how like shooting fish in a barrel it is to fade an image into any background colour with Photoshop. This is a peachy way to alloy an image into a larger design, or for creating space to add text beside your subject.
We'll offset by creating a new document and placing an image into information technology. And so we'll choose an initial color for the background, and fade the prototype into the color using a layer mask. Finally, I'll show yous how to change the background to any color you like, including how to choose a color direct from the image itself.
You can follow forth with whatsoever recent version of Photoshop. But notation that one of the steps uses a gradient, and Adobe made changes to the gradients back in Photoshop 2020. So for all-time results with this tutorial, you'll want to exist using Photoshop 2020 or later. I'm using Photoshop 2021.
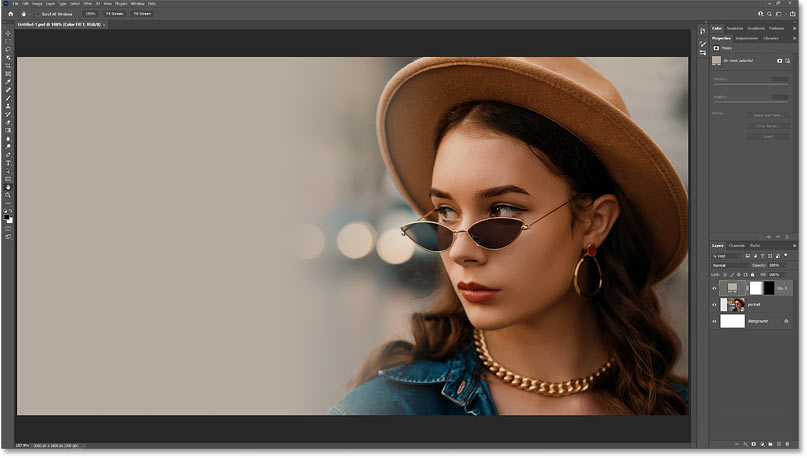
Here'due south an case of what the concluding result will look like:

An image faded into a groundwork color.
Let's get started!
Pace 1: Create a new Photoshop document
Start by creating a new document. If you're on Photoshop's Home Screen, create a new document by clicking the Create new push button

Clicking Create new
on the Home Screen.
Or if you lot're on the main interface, go upwards to the File menu and cull New:

Going to File > New.
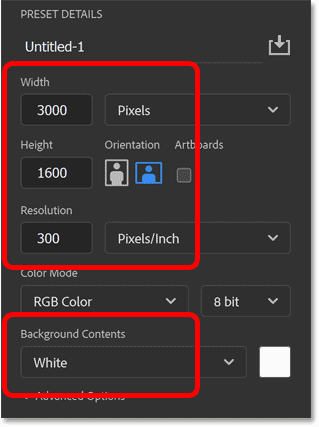
Then in the New Certificate dialog box, enter your settings. I'll gear up the Width to 3000 pixels, the Peak to 1600 pixels, the Resolution to 300 pixels per inch and the Background Contents to White:

The new document settings.
Then create the new certificate by clicking the Create push:

Clicking the Create push button.
Pace ii: Identify your prototype into the document
Next, place your image into the document by going up to the File carte du jour and choosing Place Embedded:

Going to File > Place Embedded.
Navigate to the paradigm on your computer, click on the paradigm to select it, and and so click Identify:

Choosing the image and clicking Place.
Related: Open image vs Identify image in Photoshop
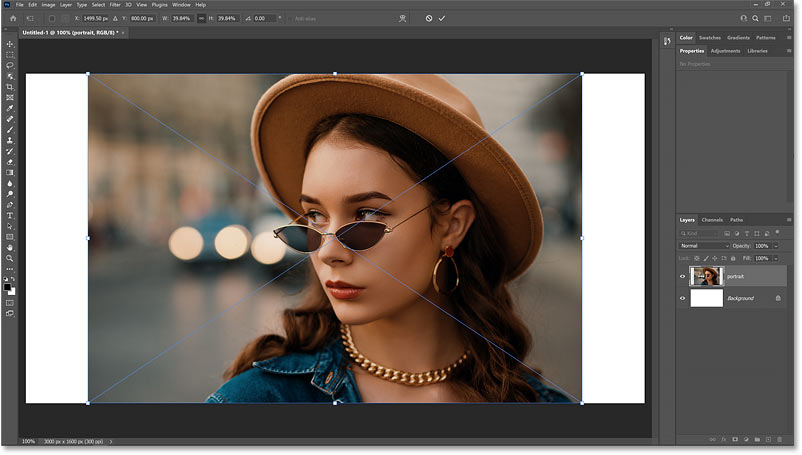
Photoshop places the epitome into the document, and it opens the Gratuitous Transform command then we can resize the image if needed and move it into place. If your paradigm is larger than the certificate size, Photoshop will automatically resize it to fit, as it did here (fashion portrait from Adobe Stock):

Free Transform opens automatically when placing an image into a document.
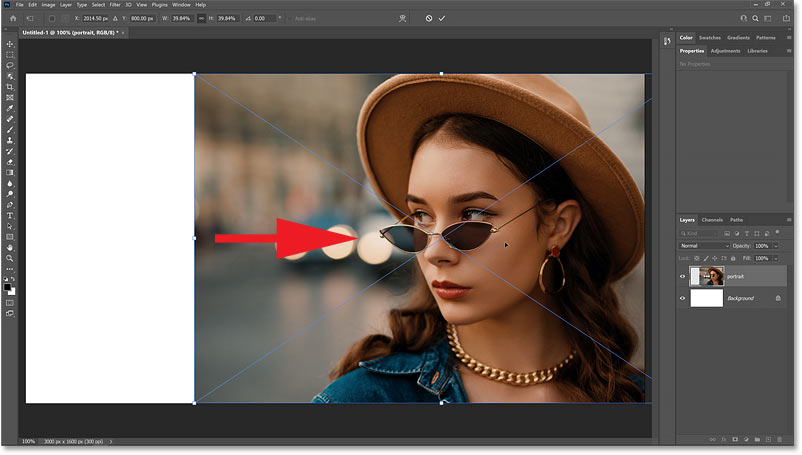
Step three: Drag your subject area to one side of the document
To brand more room for the image to fade into the background, motility your subject over to the side by pressing and holding the Shift fundamental on your keyboard and dragging the image left or right. Holding Shift limits the direction you tin can move, making it easier to elevate straight across:

Dragging the subject to one side of the document.
When you're done, close Costless Transform by clicking the bank check mark in the Options Bar:

Clicking the cheque marking.
In the Layers panel, we see that Photoshop placed the image on a new layer in a higher place the Background layer:

The image was placed on its own layer.
Related: How to open multiple images as layers!
Stride 4: Add together a Solid Color fill layer
We're not actually going to use the Background layer for the groundwork color. Instead, nosotros'll use a Solid Colour make full layer which will make it easier to choose any colour we demand.
To add together a Solid Colour fill layer, first make sure your image layer is selected. Then click the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Adjustment Layer icon.
And choose Solid Color from the list:

Calculation a Solid Color fill layer.
Step 5: Choose an initial background color
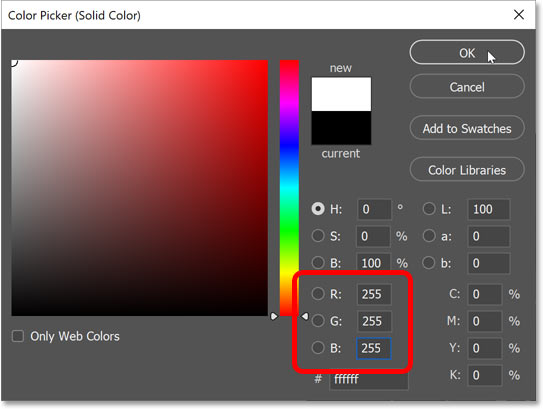
In the Color Motion pictureker, you can choose any color yous like. Simply I'll choose white for now by setting the R, G and B values to 255. We'll come back and change the color one time we've faded the prototype into information technology.
Click OK when you're done to close the Color Picker:

Choosing white as the starting background color.
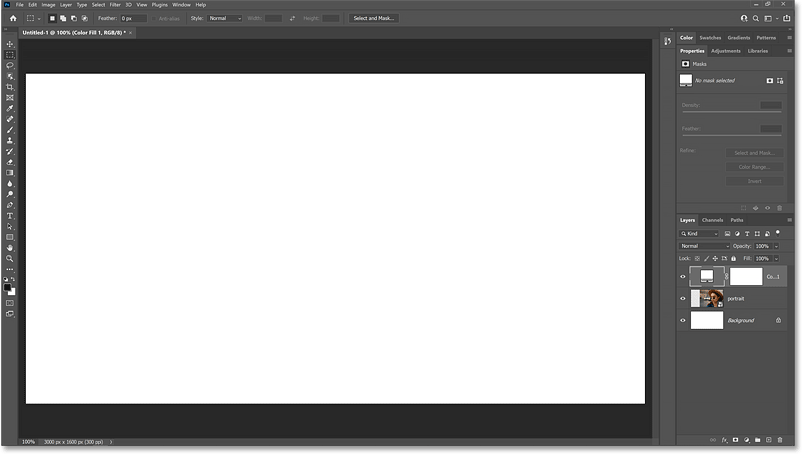
Dorsum in the Layers panel, the fill layer was added above the epitome, which is why it'due south blocking the image from view:

The certificate is temporarily filled with white.
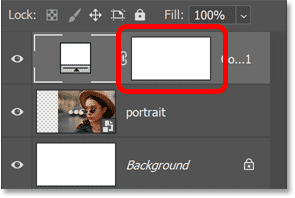
And find that the fill layer includes a congenital-in layer mask. We'll utilise this layer mask to fade the color into the paradigm:

The layer mask thumbnail on the fill layer.
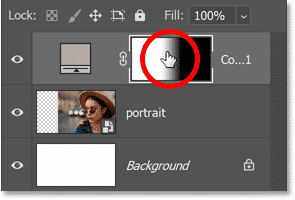
Pace 6: Select the layer mask
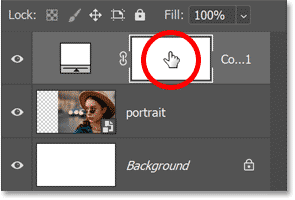
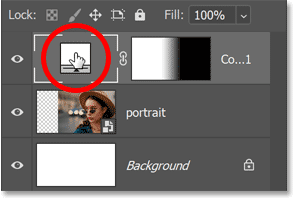
At the moment, the fill up layer itself is selected, which we can tell by the white border effectually the color swatch. We need the layer mask to be selected, then click on the mask thumbnail:

Selecting the layer mask.
Footstep 7: Select the Gradient Tool
To fade the color and the image together, nosotros're going to depict a gradient on the mask. And for that, we need the Gradient Tool.
Select the Slope Tool from the toolbar:

Selecting the Slope Tool.
Step 8: Choose the Blackness to White slope
Then in the Options Bar, click on the arrow next to the gradient swatch:

Clicking the arrow to open the Slope Picker.
In the Gradient Picker, twirl open the Nuts folder (new as of Photoshop 2020) and choose the Black to White slope by double-clicking on its thumbnail:

Double-clicking the Black to White gradient thumbnail.
Footstep 9: Draw a blackness to white gradient on the layer mask
Now because we tin't encounter the image yet, nosotros're not going to get things correct on the start endeavor. But the idea is to drag out a black to white gradient across the layer mask in the surface area where we want the image to fade into the color.
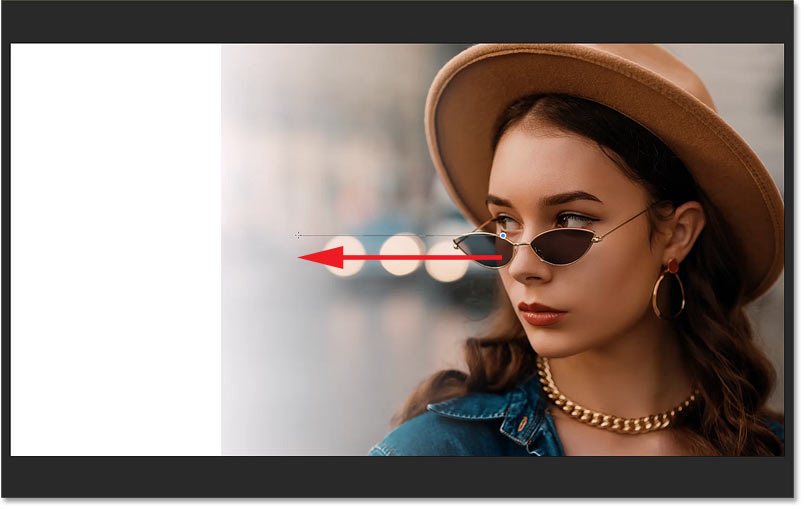
So set a starting point for the gradient by clicking and property somewhere in the general expanse of where your subject appears. In my case, she's on the right:

Clicking and holding with the Gradient Tool to set up the first of the slope.
Then with your mouse button even so held downward, printing and concur the Shift fundamental on your keyboard and drag across the surface area where you lot want the image and the color to fade into each other. Then this will be the transition area between the color and the image. Holding the Shift fundamental as you lot elevate limits the bending of the gradient so information technology's easier to drag direct across:

Belongings Shift and dragging across the transition expanse betwixt the image and the color.
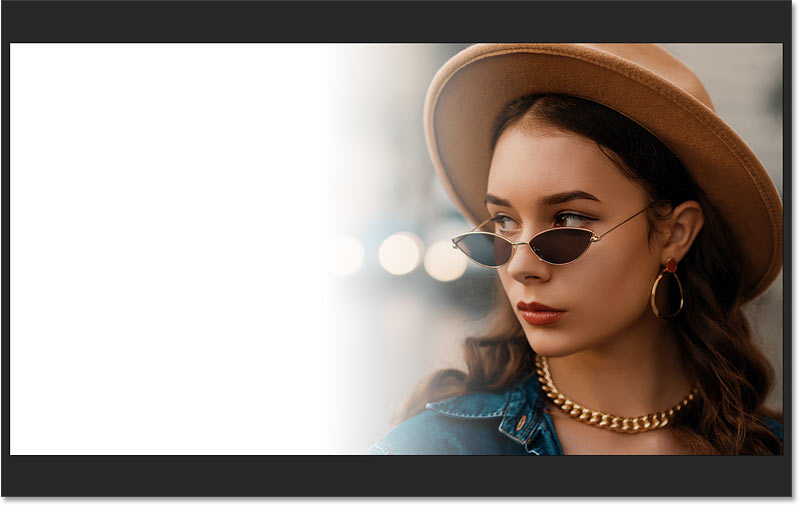
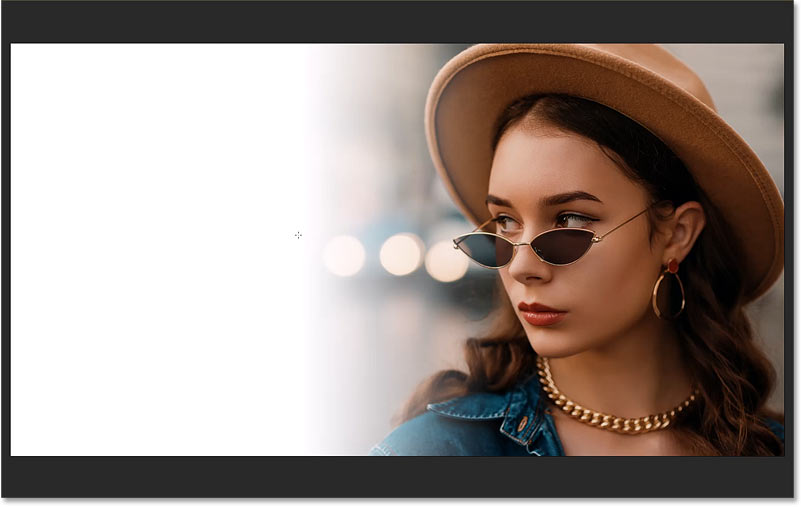
Then to complete the gradient, release your mouse button, and then release your Shift key (in that order). And just like that, the image is now fading into the color:

The image now fades into the color.
Viewing the slope in the layer mask thumbnail
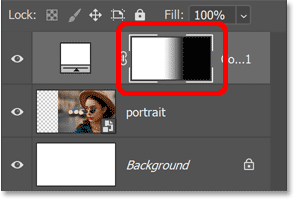
We can see the gradient past looking at the layer mask thumbnail in the Layers panel. The black area of the mask is where the fill layer is 100 percent hidden, allowing the image below it to show through. The white expanse is where the fill layer is 100 pct visible and blocking the image from view. And the slope in between is where they fade together:

The slope appears in the layer mask thumbnail.
How to view the gradient in the certificate
You tin also view the layer mask in the document itself by holding the Alt (Win) / Choice (Mac) key on a Mac, and clicking on the layer mask thumbnail:

Holding Alt (Win) / Option (Mac) and clicking the layer mask thumbnail.
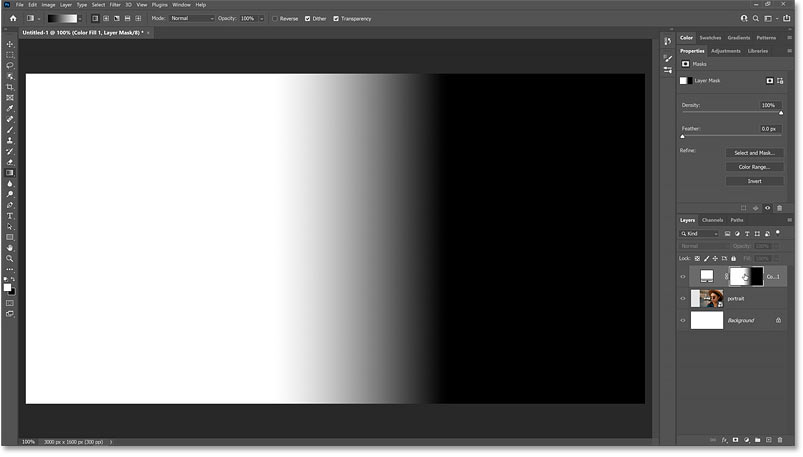
And now it'southward easier to encounter the black surface area where the image is showing through, the white where the colour is visible, and the transition area between them:

Viewing the layer mask in the document.
Hold the Alt or Option key and click the layer mask thumbnail over again to hide the mask:

Holding Alt (Win) / Option (Mac) and clicking once again on the layer mask thumbnail.
Step 10: Redraw the gradient to adjust the fade effect
Now if you didn't depict the gradient in exactly the right spot, that's okay because you can just draw another one. In fact, you can redraw the gradient equally many times every bit y'all need. Each new gradient you draw will replace the previous ane.
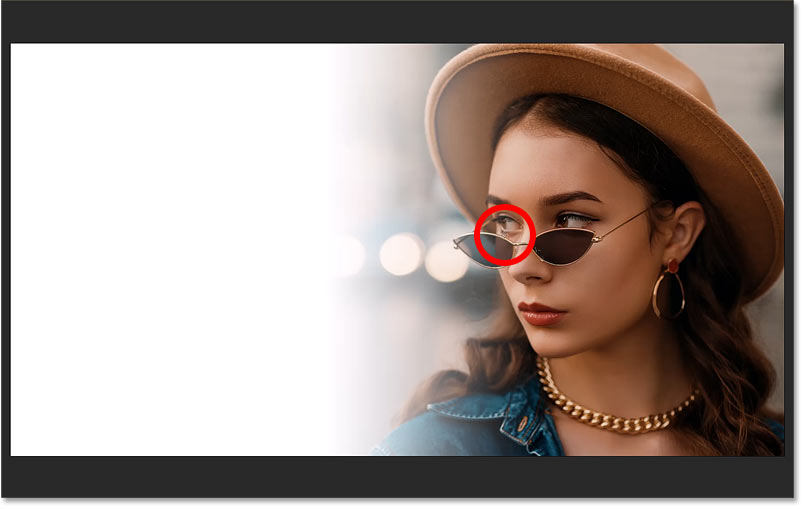
I'll click to set my starting point somewhere around the woman'southward eye:

Clicking to ready the starting point of the 2d gradient.
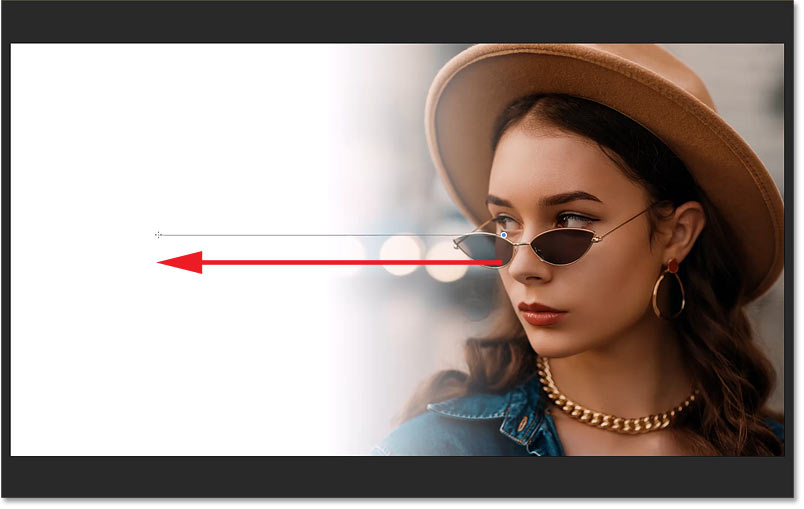
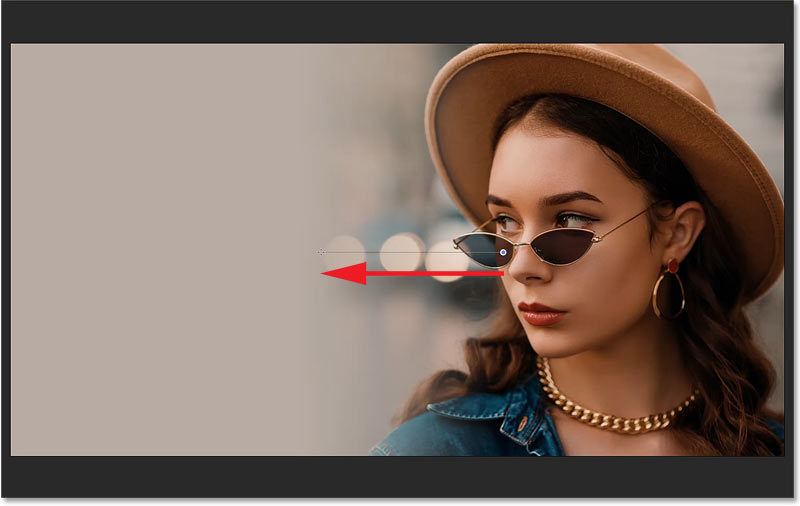
Then with my mouse button all the same down, I'll agree the Shift fundamental on my keyboard and I'll drag over to the left:

Holding Shift and dragging across the transition expanse.
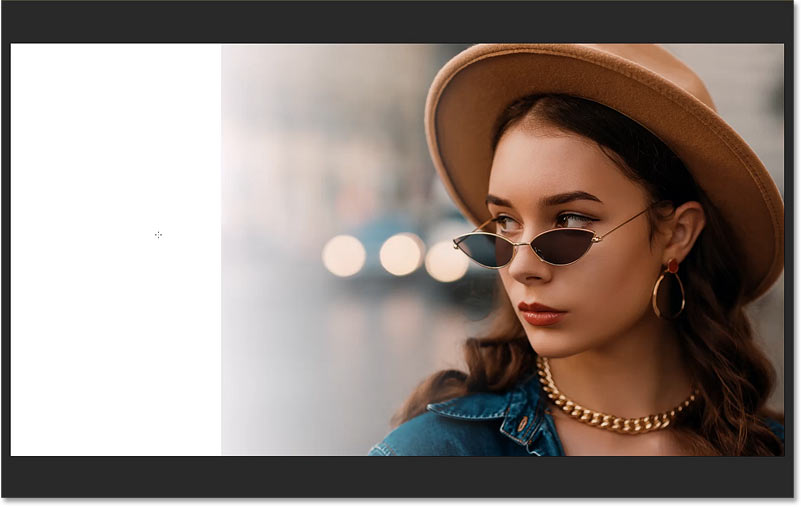
But notice when I release my mouse push button that I went also far, and we tin can see the left border of the epitome:

The left border of the image is visible.
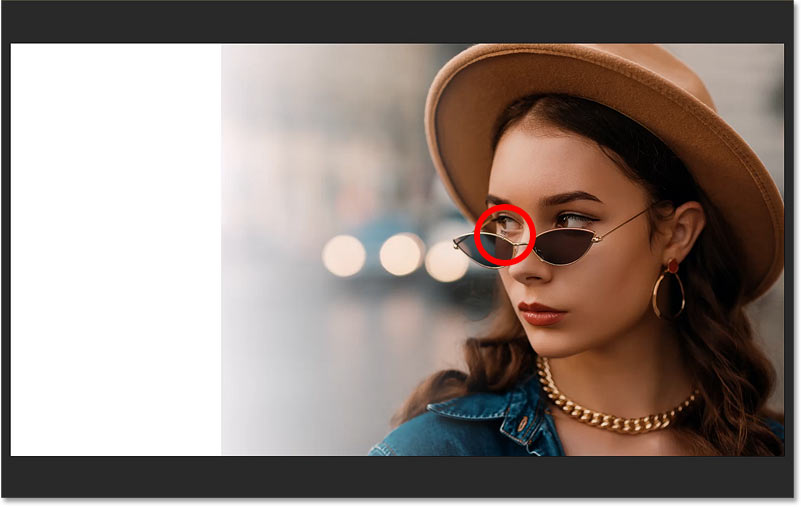
So I'll try 1 more time, starting in the same spot:

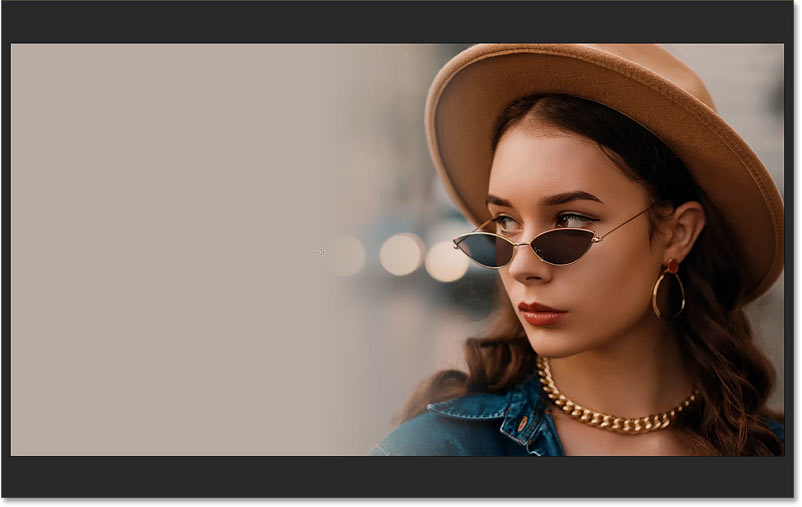
Clicking to fix the starting bespeak for the third endeavour.
But this time dragging a shorter altitude:

Dragging out a shorter transition area.
I'll release my mouse button, then the Shift key. And this looks better:

A improve outcome.
Step 11: Cull a new fill layer colour
Once you have the image fading into the color, you tin alter the color past double-clicking on the fill layer'southward color swatch in the Layers console:

Double-clicking the fill layer's color swatch.
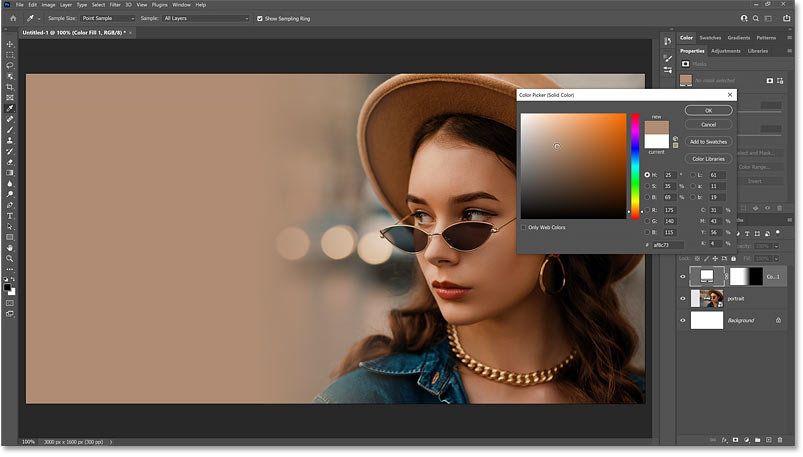
So either choose a new color from the Color Picker:

Choosing a unlike color from the Color Picker.
Or cull i directly from the paradigm. Just move your mouse cursor over the paradigm and click on a colour to sample it.
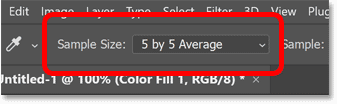
The Sample Size option
Merely earlier y'all sample a color, become upward to the Options Bar and alter the Sample Size from Point Sample (the default setting) to something larger, similar 3x3, 5x5 or 11x11. That way, you'll sample the average color of the area rather than the colour of an individual pixel. I'll choose 5x5:

Choosing a larger Sample Size.
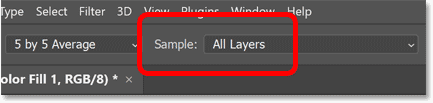
The Sample option
Too, brand sure the Sample option is set to All Layers:

Making sure Sample is set to All Layers.
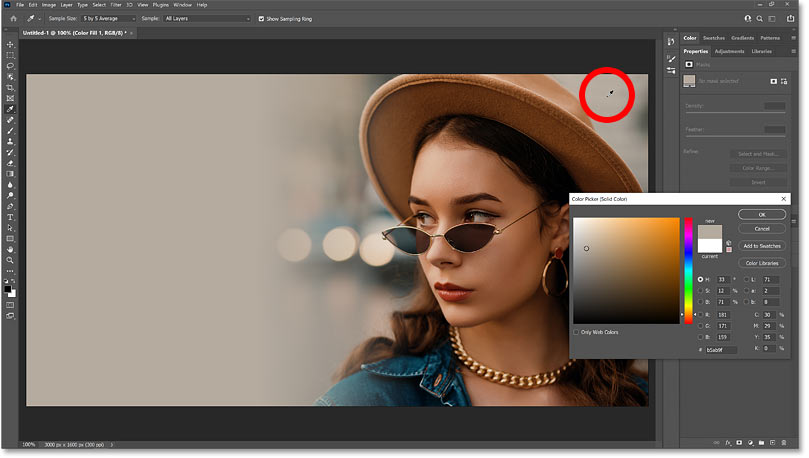
And then click on different parts of the image to sample the color until you find the one that works best. I'll sample a grayish colour from the upper right. When you're done, click OK to close the Colour Picker:

Clicking in the upper right of the image to sample the colour.
Step 12: Redraw the gradient (optional)
Finally, if you want to go dorsum and redraw the gradient, but reselect the layer mask thumbnail in the Layers panel:

Reselecting the layer mask.
Then with the Gradient Tool still selected, click and hold on the starting point, hold Shift, and drag out the transition area:

Redrawing the slope on the layer mask.
Release your mouse button, then release the Shift key. And here is my concluding issue:

The final effect.
Where to go side by side...
And there we have it! That's how to fade an image into any background color with Photoshop!
For more ways to blend images together, check out my Three Means to Alloy Two Images tutorial. Or visit my Photo Effects department for more than tutorials! And don't forget, all of my tutorials are available to download as PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Fade An Image Into The Background In Photoshop,
Source: https://www.photoshopessentials.com/photo-effects/fade-an-image-into-any-background-color-with-photoshop/
Posted by: fowlerproder.blogspot.com


0 Response to "How To Fade An Image Into The Background In Photoshop"
Post a Comment