How Do I Make The Background Transparent In Photoshop?
Lesson 10: Doing More with Layers
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Introduction
As we discussed in our lesson on understanding layers, there are many ways to use layers in Photoshop. So far, nosotros've covered a few fundamental skills, including how to utilise adjustment layers. In this lesson, we'll comprehend some of the more advanced options, like opacity, blending modes, layer masks, and layer groups. Nosotros'll besides provide links to additional resource if you want to acquire more than near using these tools.
If you'd like to follow along, you can download our example file.
Layer opacity
Yous can control the opacity for almost every layer in a Photoshop certificate. The opacity determines how transparent or opaque the layer will be. In other words, it controls how much the layers below can testify through. Accept a look at the example below.

This example uses two different Text layers and a Background layer. The mountains text layer has an opacity of 100%. This layer is completely opaque, meaning zero beneath the letters can evidence through. Past dissimilarity, the appalachian text layer has an opacity of 15%. This layer is mostly transparent, meaning you tin can encounter through the messages to the background layer.
You can besides alter the opacity of an Aligning layer to make information technology more subtle. For example, if you have a Curves layer that is likewise intense, you could reduce the opacity to 70-80%. In many situations, this may be easier than modifying the adjustment layer itself.
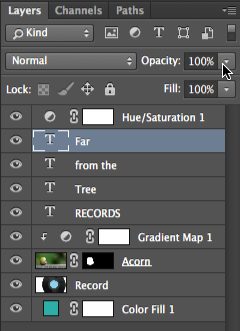
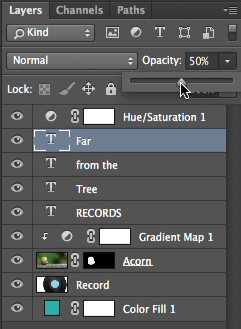
To adjust layer opacity:
- Select the desired layer, then click the Opacity drop-down arrow at the top of the Layers panel.

- Click and drag the slider to adjust the opacity. You lot'll see the layer opacity change in the document window every bit you move the slider. If you set the opacity to 0%, the layer will go completely transparent, or invisible.

Try this!
Open up the instance file, so adjust the opacity of the Text layers to see the event.
Groundwork transparency
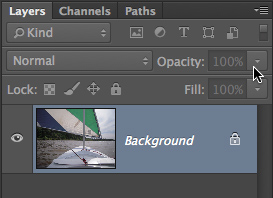
By default, most Photoshop documents utilize a Background layer. You cannot conform the opacity of a Groundwork layer, and information technology cannot be hidden. This is because you won't want the background to have transparency for most projects, especially if you're working with a photo.

Nonetheless, there are some situations where you may want a transparent background. If y'all're creating a logo for a website, for example, a transparent groundwork volition allow the website's background color to show through, giving the logo a more seamless and professional look.
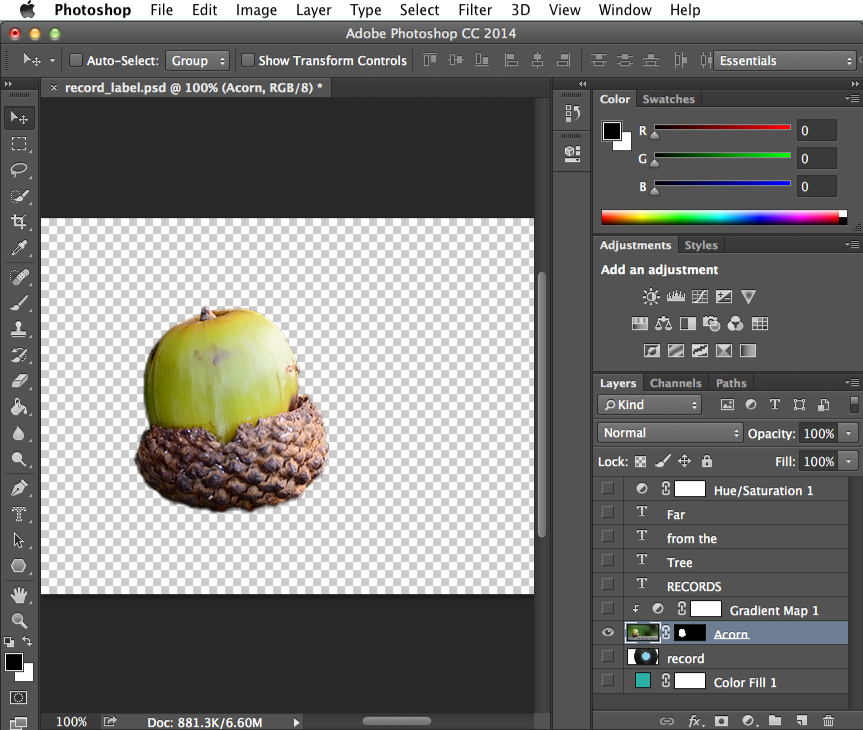
If you're following along with the example file, try hiding all layers except the Acorn layer. Meet the checkerboard pattern behind the acorn? This ways the background is completely transparent. The checkerboard won't actually be exported when you lot salvage your image; information technology's only there to signal transparency.

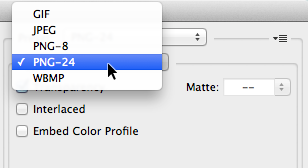
Note that if you desire your image to accept a transparent background, y'all'll need to save it in a format that tin handle transparency. We recommend using the PNG-24 format, which is available in the Salvage for Spider web dialog box. JPEG files are unable to take transparent backgrounds, and so they volition relieve all transparent areas as white.

Blending modes
In add-on to adjusting opacity, you tin can utilize different blending modes to control how the layers in your document are mixed together. The blending mode menu is located at the top of the Layers panel, next to Opacity.
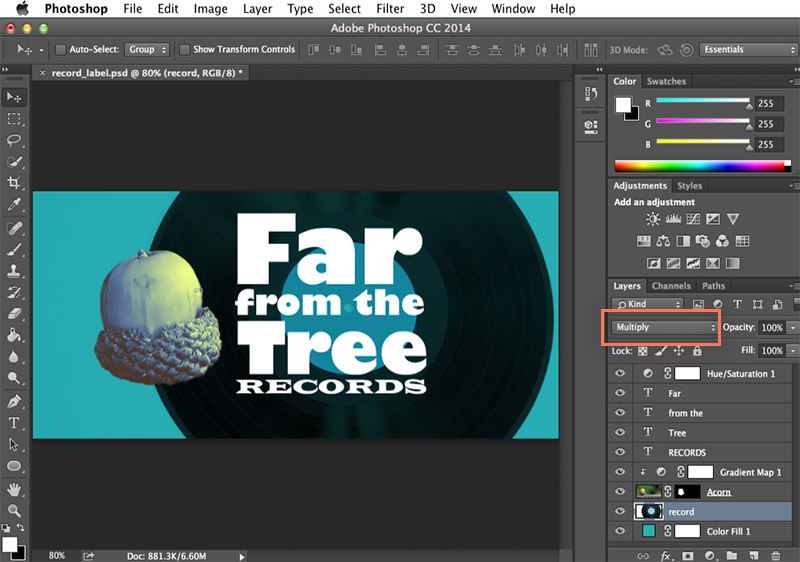
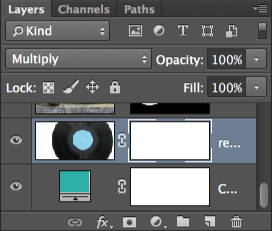
If you're following along with the example file, select the Record layer. Find that the blending mode is prepare to Multiply. Even though the opacity of the Record layer is fix to 100%, this blending mode allows the turquoise colour from the layer beneath to show through.

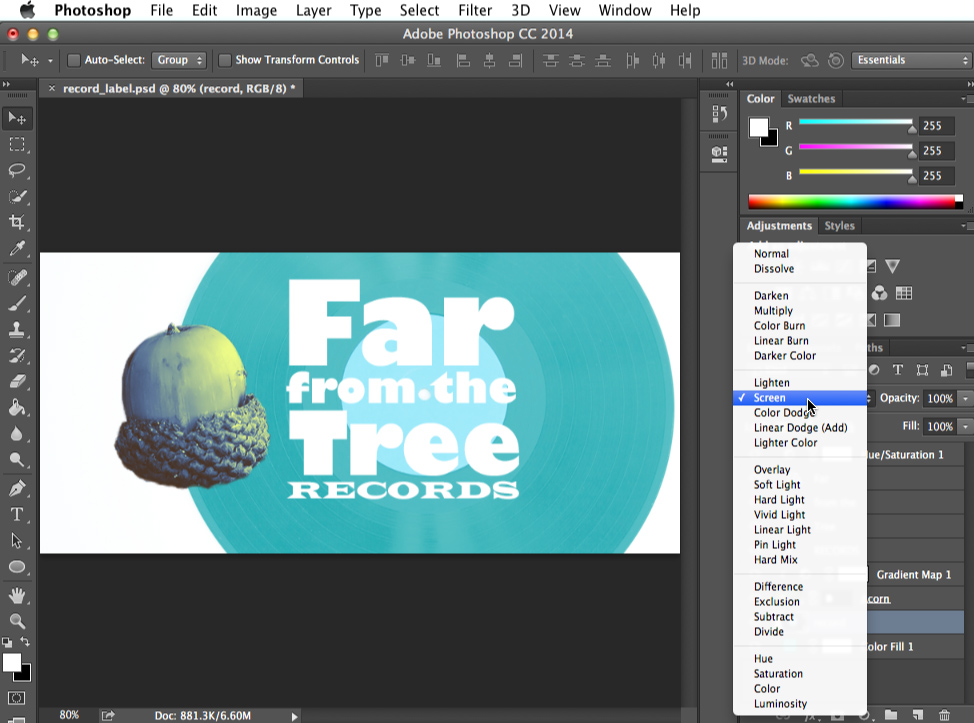
To change the blending mode, click the Blending Manner driblet-down menu, then select the desired style. In the example below, changing the blending fashion to Screen volition even so allow the turquoise background to bear witness through, but this time information technology appears on the record instead.

Each blending mode creates a different effect, and some are much more noticeable than others. It'due south also important to note that blending modes will work differently depending on the content of your layers. This means many blending modes may look unnatural, and it'due south unlikely that all of the modes will await proficient in your project.
While blending modes requite you a lot of flexibility, they tin can as well exist tricky to utilise. To learn more about blending modes, review this tutorial from Photograph Blog Stop.
Clipping masks
Before in this tutorial, we covered using adjustment layers to right images. By default, aligning layers will affect all layers beneath them. Nonetheless, there may be times when you only want an adjustment layer to impact 1 layer. To exercise this, you tin can use a clipping mask.
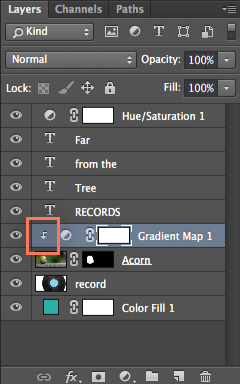
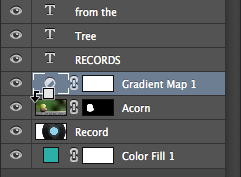
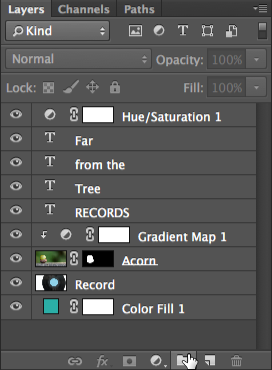
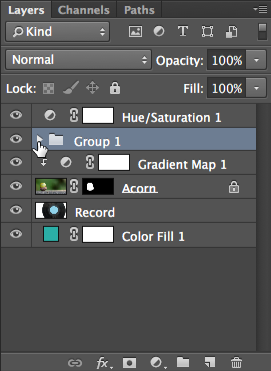
If you lot're post-obit forth with the example file, locate the small arrow side by side to the Gradient Map layer. This indicates that a clipping mask has been applied, which limits the adjustment layer to simply the Acorn layer below.

To employ a clipping mask, printing and agree the Alt key on your keyboard (or Selection on a Mac), and so click between the desired layers in the Layers console. In this example, nosotros're clicking between the Gradient Map and Acorn layers.

You can also employ this method to release a clipping mask. Releasing a clipping mask does not delete the layer, but it causes it to behave like a normal layer. For case, if you release the clipping mask for the Slope Map layer in the example file, it will impact the color of all of the layers below it instead of just affecting the Acorn layer.
It's also important to note that you can utilize a clipping mask to multiple adjustment layers above the aforementioned layer. For this reason, if y'all're already using clipping masks in your document, new adjustment layers may use a clipping mask automatically.
Try this!
Open up the case file. Select the Acorn layer, then add together a Curves adjustment layer. Make sure a clipping mask is applied to the new layer, then alter the curves in the Properties console. Detect how the curves adjustments simply affect the Acorn layer. Next, try reducing the opacity of the adjustment layers to seventy%.
To learn more about clipping masks, review this tutorial from Adobe.
Layer masks
Sometimes yous may want simply sure parts of a layer to exist visible. For example, you might want to remove the background from a layer and then the layers below information technology can testify through. While you could use the Eraser tool to remove the parts you don't want, this type of destructive editing may be difficult to undo. Fortunately, layer masks allow you to show and hide parts of any layer in a nondestructive way.
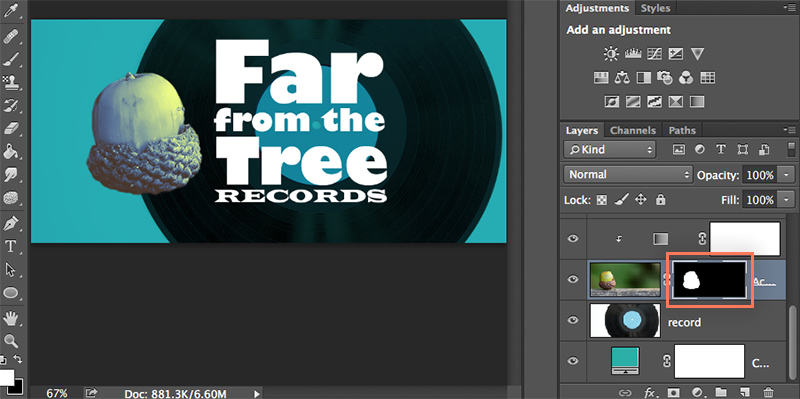
Creating a layer mask can exist a bit complicated, so let's kickoff by looking at one that's already finished. If you're post-obit along with the example file, select the Acorn layer. Here, we used a layer mask to hide, or mask out, the background so the acorn is the simply part of the layer that'due south visible. The layer mask is represented by the black-and-white thumbnail to the correct of the layer icon in the Layers console. Notice how the areas that are visible in the document window represent with the white expanse on the layer mask thumbnail.

The of import thing to recognize here is that the background of the Acorn layer hasn't actually been removed; it's just hidden. If nosotros e'er wanted to show more than of the original epitome, we could edit or even remove the layer mask.
To edit a layer mask:
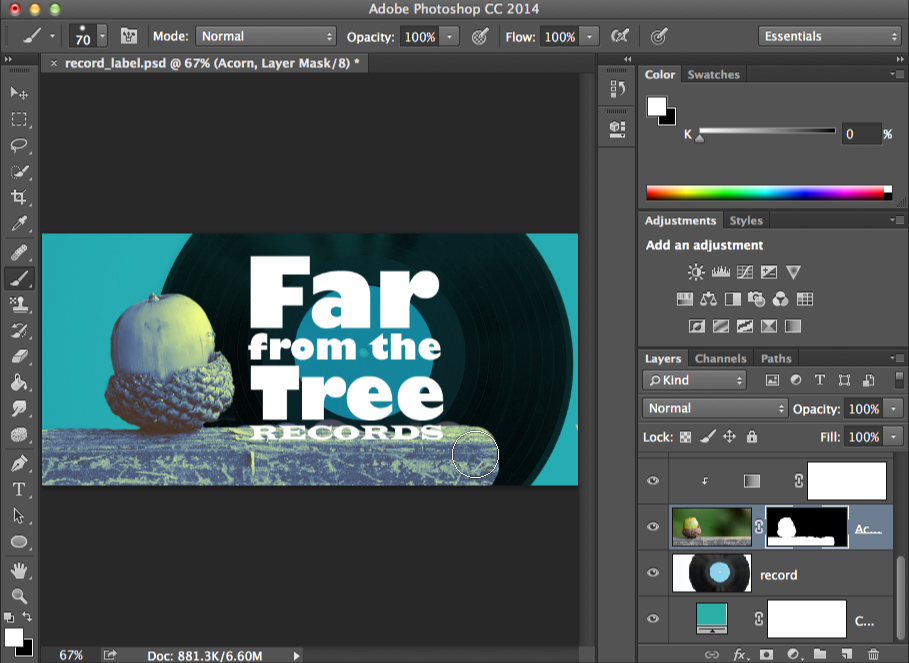
To better sympathize how layer masks piece of work, let's try editing the the Acorn layer mask. Nosotros'll be using the Brush tool, so if you've never used it we recommend reviewing our lesson on working with brushes.
- Select the layer mask thumbnail in the Layers panel. In our example, we'll select the thumbnail side by side to the Acorn layer.
- Next, choose the Castor tool from the Tools panel, then set the Foreground Color to white.
- Click and drag your image to reveal areas in the layer. In this example, we're revealing more of the background by calculation white paint to the layer mask.

- Set the Foreground Colour to blackness, then click and drag your image to hide areas in the layer.
- Keep using the Castor tool until you're satisfied with the event.
You'll need to take your fourth dimension and work advisedly to get the all-time possible outcome, especially when refining the edges of the layer mask around an object. Information technology may be helpful to accommodate the size, hardness, and opacity of the Brush tool.
To create a new layer mask:
At present that you know more about layer masks, y'all may want to effort creating your own.
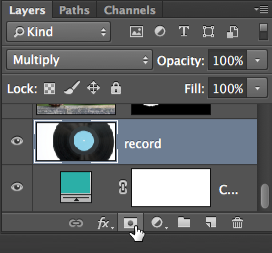
- Select a layer, then click the Layer Mask push at the bottom of the Layers panel. In our case, we'll create a new layer mask for the record layer.

- The layer mask will appear equally a white thumbnail next to the layer icon in the Layers console. Yous tin then select the thumbnail and use the Castor tool to edit the layer mask.

Note that you can apply multiple layer masks to the same layer. Even so, this can become complicated, and so we recommend using merely ane layer mask per layer.
Using layer masks with adjustment layers
You can use a layer mask to control which areas of your image are affected by an adjustment layer. For case, if you have a Blackness and White adjustment layer, you could apply a layer mask to convert specific areas to black and white while leaving other areas unaffected.
Every adjustment layer has a layer mask past default, so you lot won't need to create a new 1. Y'all can but click the layer mask and and so use the Brush tool to edit it.
To remove a layer mask:
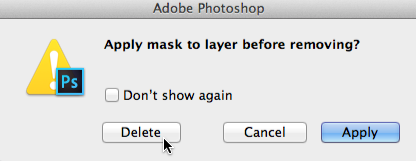
- Click and elevate the layer mask thumbnail to the Trash Tin can in the lower-right corner of the Layers panel.
- A dialog box will appear. Cull Delete to remove the layer mask. Choosing Apply will really remove the parts of the layer that are currently hidden, so you'll want to avoid this option unless you're absolutely certain that y'all no longer need these parts of the image.

You can also printing and hold the Shift key and click the thumbnail to temporarily disable the layer mask.
Creating and editing layer masks can be a challenging task, and there are many other methods for achieving good results. To learn more, review these tutorials:
- Mask Out Office of an Image (Adobe)
- A Consummate Beginner's Guide to Masking in Photoshop (Design Shack)
Layer groups
Once you get-go working with multiple layers in your document, it can be difficult to keep them organized. Fortunately, Photoshop allows you to group your layers. You can employ groups to continue related layers together, move and edit multiple layers at once, and much more than.
To create a group:
- Locate and select the Group push button at the bottom of the Layers panel.

- A new empty group volition appear. If you want, click and drag the group to reorder information technology within the Layers panel.
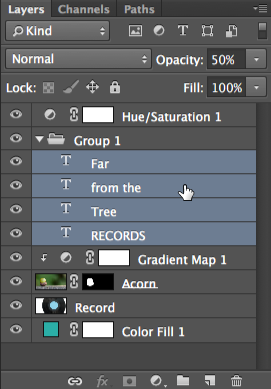
- Click and drag any layer to the group icon in the Layers panel, then release the mouse. Layers that are in a group volition be slightly indented from the other layers in the panel.

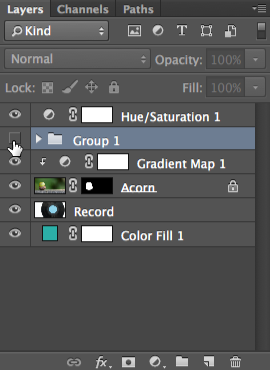
- Click the pointer to collapse or expand the layer.

- You can now manipulate all of the layers in the group at once. In this case, we're clicking the centre icon to hide all layers within the grouping.

If you're using Photoshop Elements, you won't be able to create new groups. Nevertheless, you volition be able to view existing groups when working with files created in the total version of Photoshop.
Attempt this!
Open up the example file and create a group. Click and elevate all of the Text layers into this new group. Adjacent, select Group 1, so reduce the opacity to 70%. Find how this changes the opacity for all layers inside the group.
To learn more than almost layer groups, review this tutorial from Adobe.
Merging and flattening layers
If you no longer need to edit certain layers, you might consider merging them. There are many reasons you might want to combine sure layers. For instance, if you have multiple aligning layers you might want to merge them into a single layer before applying other changes, such as sharpening or noise reduction.
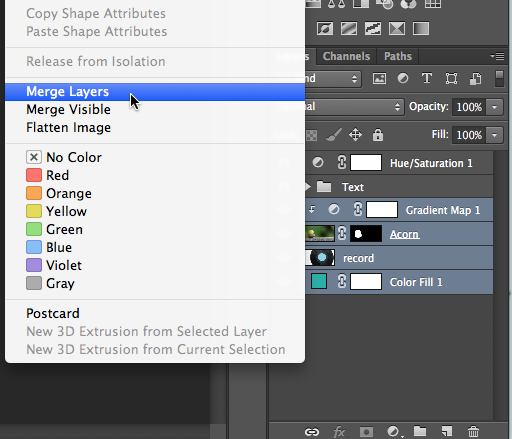
To merge layers, select the first layer, printing and hold the Shift key, and click the terminal layer yous desire to merge (all of the layers betwixt the first and last will be selected). Next, correct-click the layers and select Merge Layers. Yous can also select the layers so press Ctrl+E (or Command+E on a Mac).

Merging will remove the flexibility and command layers provide, and so you should merely combine layers if you're sure you no longer need to edit them individually.
Annotation: Make certain to correct-click the layer name, not the layer icon. Otherwise, the carte will not announced.
You can also combine all of the layers in your document into a single Groundwork layer. This is known as flattening the epitome. To practise this, right-click any layer, then select Flatten Image.
Flattening an epitome is one way to simplify a complex Photoshop project. However, it's of import to annotation that you practice not need to flatten images before exporting them. When saving a project as a JPEG or PNG file, all of the layers will be flattened automatically because these file formats cannot have multiple layers.
Try this!
Open the example file. Select the Gradient Map and Acorn layers, then merge them.
To learn more than almost merging layers, review this video tutorial from Adobe.
/en/photoshopbasics/working-with-brushes/content/
How Do I Make The Background Transparent In Photoshop?,
Source: https://edu.gcfglobal.org/en/photoshopbasics/doing-more-with-layers/1/
Posted by: fowlerproder.blogspot.com


0 Response to "How Do I Make The Background Transparent In Photoshop?"
Post a Comment